✨ google analytics
2020년도에 공식 릴리즈된 web-based 사용자 행동 분석 서비스입니다.
사용자의 유입, 스크롤, 검색, 클릭 등 이벤트를 자도으로 수집해줍니다.
참고로 firebase analytics는 app-based 분석 서비스로 iOS, AOS 앱을 개발할 때 사용하면 좋습니다.
사이트에 들어가면 어렵지 않게 이를 세팅할 수 있습니다.
관리 > 속성 만들기
관리 > 데이터 스트림 > 스트림 추가
관리 > 데이터 스트림 > 스트림 선택 > 태그 안내 보기 > 직접 설치
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=###"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', '###');
</script>
마지막으로 위 예시를 Next.js에 맞게 주입시켜 주면 됩니다.
Typescript 기반으로 gtag 심기
Next.js에서 GA를 사용하는 공식 예시가 있어 그대로 참고하면 됩니다.
하지만 js로 작성되어 있어 ts에 호환되도록 추가 작업이 진행되어야 합니다.
yarn add -D @types/gtag.js
types.d.ts
/// <reference types="gtag.js" />
declare module 'gtag.js';
eslint typescript에서 에러를 던질 수 있는데 .eslintignore에 *.d.ts를 추가하여 무시해주도록 합니다.
이제 3 파일을 수정하면 됩니다.
import { useRouter } from 'next/router';
import { useEffect } from 'react';
export const GA_TRACKING_ID = '<어짜피 HTML에 노출된다>';
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageview = (url: URL) => {
window.gtag('config', GA_TRACKING_ID, {
page_path: url,
});
};
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = (
action: Gtag.EventNames,
{ event_category, event_label, value }: Gtag.EventParams,
) => {
window.gtag('event', action, {
event_category,
event_label,
value,
});
};
// route가 변경될 때 gtag에서
export const useGtag = () => {
const router = useRouter();
useEffect(() => {
if (process.env.NODE_ENV === 'development') return;
const handleRouteChange = (url: URL) => {
pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
router.events.on('hashChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
router.events.off('hashChangeComplete', handleRouteChange);
};
}, [router.events]);
};
// ...
import * as gtag from '~/libs/gtag';
export default function App() {
gtag.useGtag();
return (
<>
{/* ... */}
{process.env.NODE_ENV !== 'development' && (
<>
{/* Global Site Tag (gtag.js) - Google Analytics */}
<Script
strategy="afterInteractive"
src={`https://www.googletagmanager.com/gtag/js?id=${gtag.GA_TRACKING_ID}`}
/>
<Script
id="gtag-init"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gtag.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</>
)}
<>
);
}
import { Head, Html, Main, NextScript } from 'next/document';
export default function MyDocument() {
return (
<Html lang="ko">
{/* ... */}
<body>
<Main />
<NextScript />
{/* Global Site Tag (gtag.js) - Google Analytics */}
{process.env.NODE_ENV !== 'development' && (
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
`,
}}
/>
)}
</body>
</Html>
);
}
배포 이후 태그가 잘 추가되었는지 확인 해봅시다!
html에서 gtag-init를 검색해보면 쉽게 찾을 수 있습니다.

이제 48시간 내에 해당 태그가 수집되어 GA가 사용자의 행동을 추적하게 됩니다.
우리에게 필요한 것은 인내심 뿐입니다.
Google Search Console 연동
GA와 Search Console를 연동할 수도 있습니다.
좀 더 다채로운 통계 데이터를 볼 수 있게 되는 것 같습니다. 구체적인 것은 저도 아직은 잘...
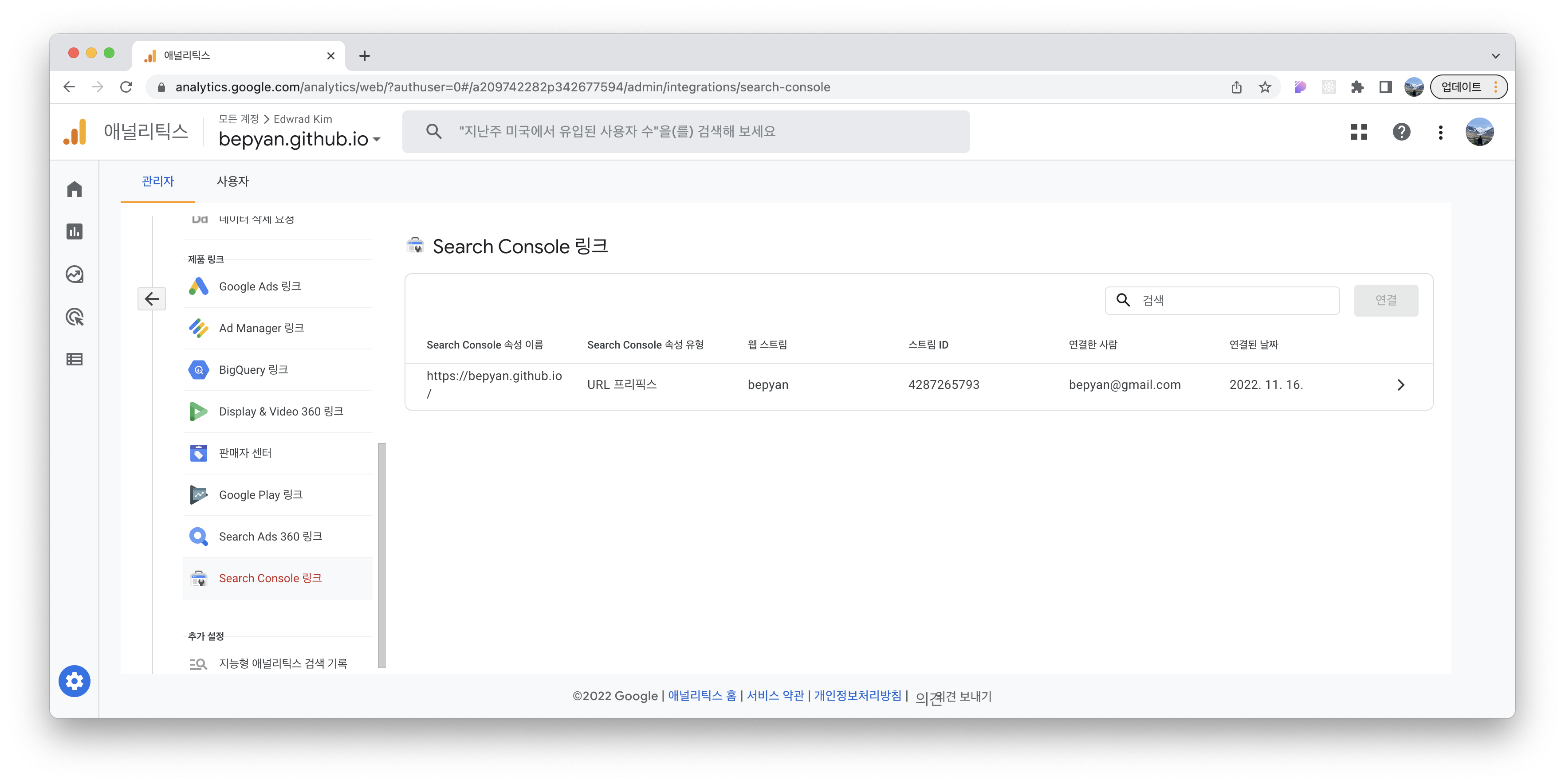
관리 > Search Console 링크 > 연결

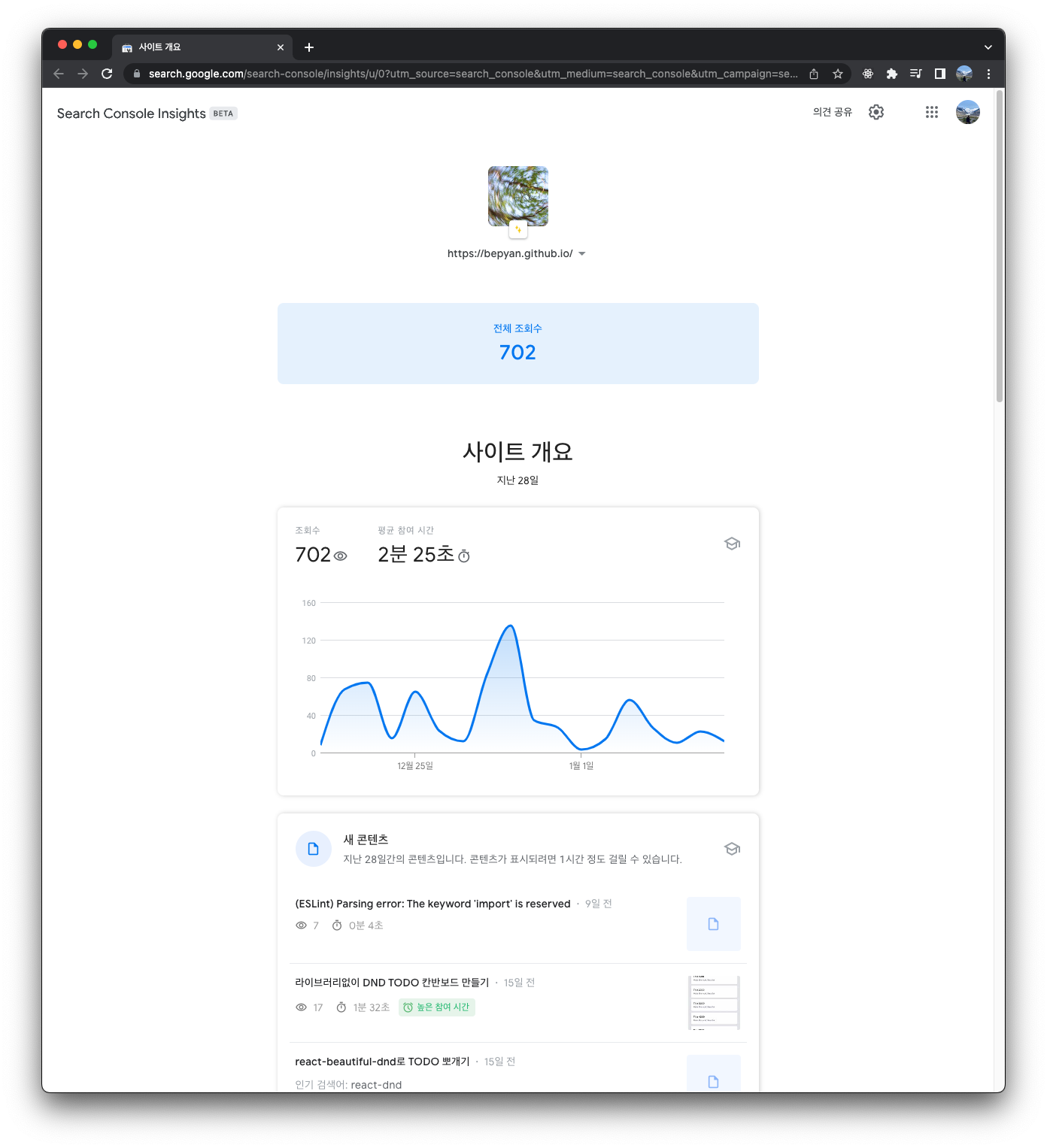
그럼 Search Console Insights를 볼 수 있는데 다양한 형태로 요약된 사이트 유입 데이터를 볼 수 있습니다.


참고 자료
Next.js로 블로그 만들기