레포 준비
github pages에 배포할 것익기 때문에 공식 문서 가이드에 따라 진행하면 됩니다.
https://pages.github.com/
아래 사항들을 주의하면 됩니다.
- 기본적으로 github
username기반으로 도메인 하위에 생성된다. exbepyan.github.io - 레포지토리 이름을
username.github.io형태로 설정해야 기본 도메인에 반영된다. - 다른 형태의 레포지토리 이름은 하위 도메인에 반영이 된다. ex.
todo=>bepyan.github.io/todo - 레포지토리는
public으로 설정되어야 한다.
Next.js Static HTML Export
경로 별로 html 파일을 생성하게 됩니다.
https://nextjs.org/docs/advanced-features/static-html-export
packages.json
{
"name": "bepyan.github.io",
"version": "0.1.0",
"private": true,
"homepage": "https://bepyan.github.io/",
"scripts": {
"dev": "next dev",
"build": "next build && next export",
"serve": "npx http-server out",
},
}
기본적으로 yarn build하면 결과물이 out 디랙토리에 생성됩니다.
npx http-server out을 통해서 결과물을 확인할 수 있습니다.
static-html에는 기본적으로 next/image를 지원하지 않습니다. 관련해서 오류가 뜰 수 있는데 Next.js 블로그 Image Optimization를 참고 바랍니다.
Github Action
기본적으로 main 브랜치에 commit이 되었을 때 배포되도록 설정할 수 있습니다.
아래 파일을 생성하면 끝입니다.
.github/main.yml
name: GitHub Pages Deploy
on:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout 🛎️
uses: actions/checkout@v3
- name: Install and Build 🔧
run: |
yarn install
yarn build && touch ./out/.nojekyll
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@v4
with:
branch: gh-pages
folder: out
동작원리는 단순합니다.
- main branch에 push 되었을 때 jobs를 실행한다.
- ubuntu(리눅스) 환경에서 레포지토리 코드를 pull 해온다.
- packages를 설치 해주고 웹앱을 빌드해준다.
touch ./out/.nojekyllgithub pages jekyll 처리 과정에서_next관련 설정이 무시되지 않도록 설정해준다.- 빌드 결과물
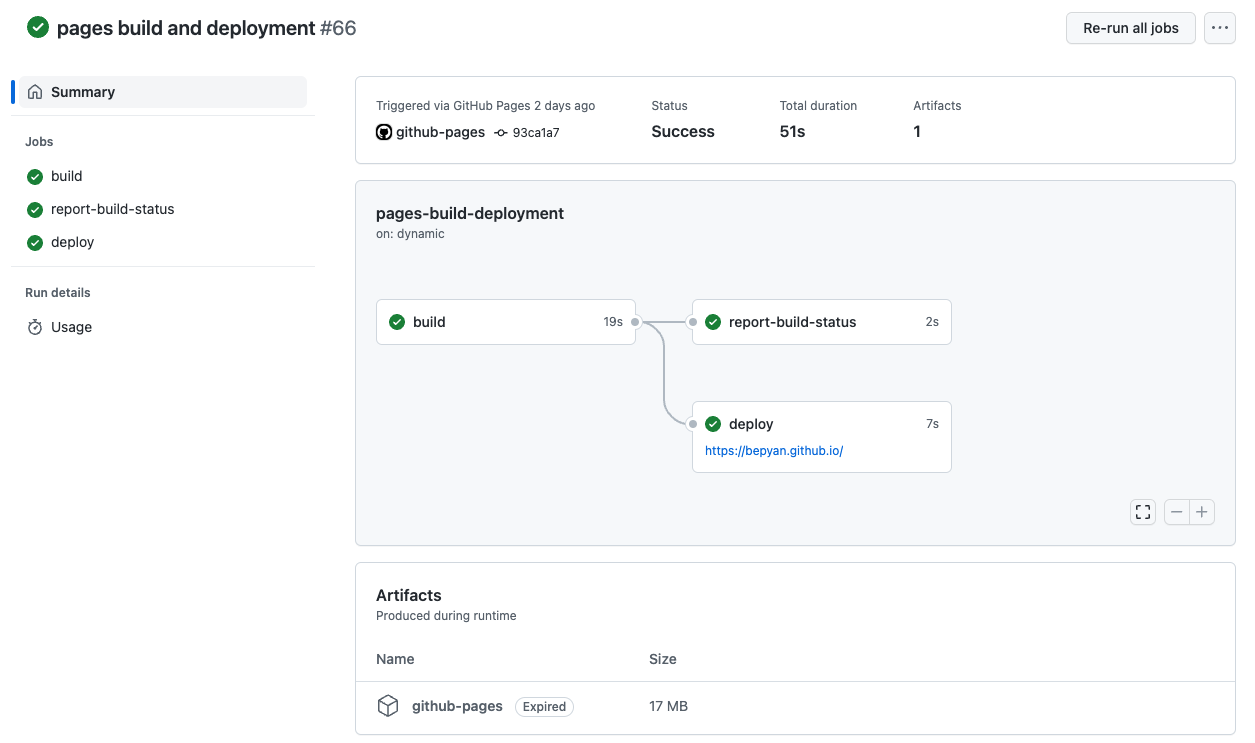
out디랙토리를 gh-pages 브랜치에 푸시하고 github pages에 배포한다.
지금은 배포 용도로만 사용하고 있지만 테스트 코드 시행, 맞춤법 검사, 썸네일 제작, 이미지 전처리 등 다양한 작업으로 확장할 수 있습니다.
저는 최종 배포까지 총 2분 20초가 소요되고 17MB의 파일들이 github pages에 배포 되었습니다.


Next.js로 블로그 만들기
5 / 11
22.11.11
0분
100% 취향 반영, 내 손으로 직접 블로그를 만들어 보자!!
1. 기술 블로그를 만들 때 고려해야 할 점2. Next.js 블로그 글 페이지 만들기3. Next.js 블로그 글의 추가 정보 파싱하기4. Next.js mdx plugin5. Next.js 블로그 Github Pages에 자동 배포하기6. Next.js 블로그 sitemap 생성, 검색엔진 등록7. Next.js 블로그 Google Analytics 연동하기8. Next.js 블로그 댓글 기능 추가하기 (feat. giscus)9. Next.js 블로그 Image Optimization10. Next.js 블로그 mdx에서 이미지 복붙하기 (feat. Paste Image)11. 블로그에 RSS, JSON Feed 추가하기간략히