검색엔진에 노출되기 위해선 봇들에게 우리 블로그에 어떤 페이지가 있는지 알려줘야 합니다.
✨ next-sitemap 라이브러리를 통해서 모든 정적 페이지 정보가 담긴 sitemap.xml를 만들어 봅시다.
sitemap 생성
yarn add -D next-sitemap
next-sitemap.config.js
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: 'https://bepyan.github.io',
changefreq: 'daily',
priority: 0.7,
sitemapSize: 7000,
generateRobotsTxt: true,
exclude: [],
};
package.json
{
"scripts": {
"build": "next build && next-sitemap && next export",
"postbuild": "next-export-optimize-images",
"serve": "npx http-server out"
}
}
여기서 주의할 점은 next build 실행 후 next export 전에 next-sitemap 실행 해줘야 한다는 것입니다.
그래야 public에 생성된 파일들이 최종적으로 out에 export됩니다.
기본적으로 아래와 같은 파일들이 생성되는데요.
public/robots.text public/sitemap.xml public/sitemap-0.xml
이들이 push되지 않도록 해줍니다.
/build
/public/robots.txt
/public/sitemap*.xml
직접 sitemap을 생성하는 방법도 있는데요 여기를 참고해주시면 됩니다.
저는 검색엔진에서 자꾸 sitemap을 자동인식하지 못해서 직접 만드는 방법을 사용하게 되었습니다.
실행 결과 확인
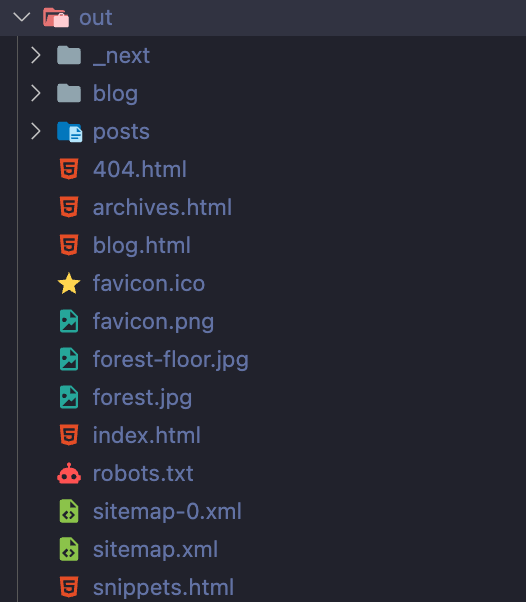
yarn build를 실행하면 out 디랙토리에도 sitemap 관련 파일들이 추가된 것을 확인할 수 있습니다.

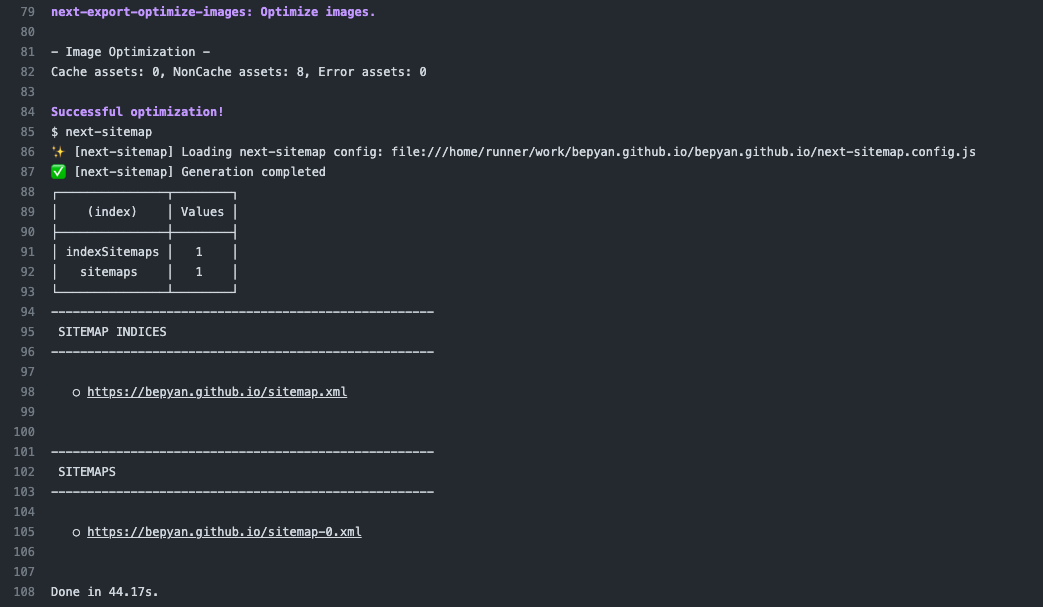
github action에서도 잘 실행된 것을 확인할 수 있습니다.

<url>
<loc>https://bepyan.github.io</loc>
<lastmod>2022-11-15T15:18:54.289Z</lastmod>
<changefreq>daily</changefreq>
<priority>0.7</priority>
</url>
검색엔진 등록
sitemap을 만든다고해서 끝이 나는 것이 아닙니다.
크롤러, 봇이 블로그 글들을 수집하기 위해선 검색엔진에 사이트를 등록해줘야 합니다.
Google Search Console
Google은 Google Search Console에 등록하면 됩니다.
URL 접두어에 블로그 도메인 주소를 입력해줍니다.
https://bepyan.github.io/

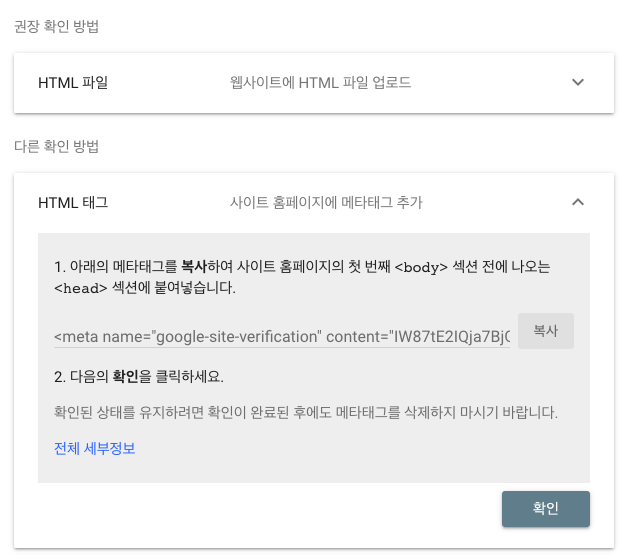
편의상 HTML 태그 방법을 활용하도록 합니다.
_document.tsx 파일에 meta 태그를 추가해주면 됩니다.
import { Head, Html } from 'next/document';
export default function MyDocument() {
return (
<Html lang="ko">
<Head>
<meta name="google-site-verification" content="" />
{/* ... */}
</Head>
{/* ... */}
</Html>
);
}
배포이후 확인을 클릭해 본인 사이트 인증을 합니다.
인증이 성공된다면 사이트의 통계를 볼 수 있게 됩니다.

정상으로 인식되기까지 정말 오래 걸린 것 같습니다.
영향력 없는 사이트를 대놓고 무시하는 느낌이 들기도 합니다..

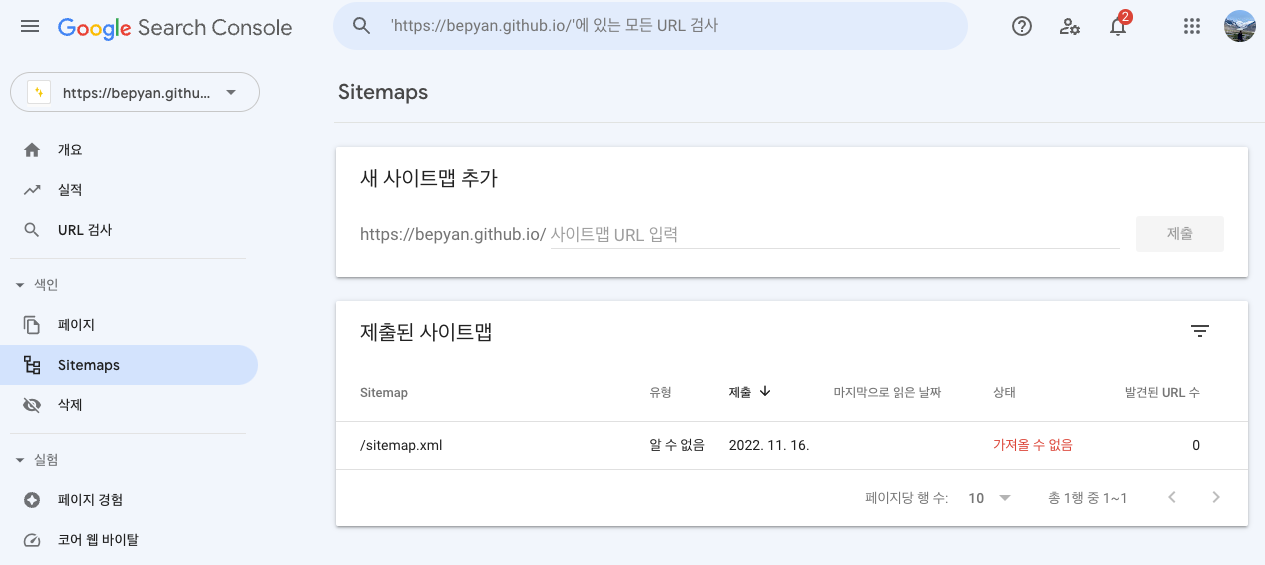
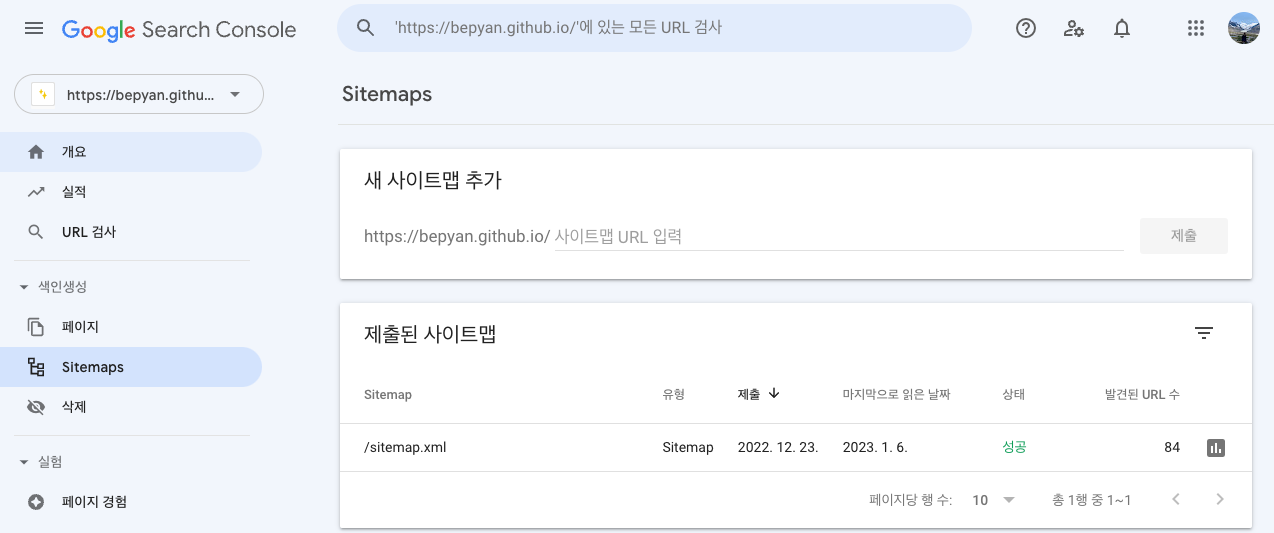
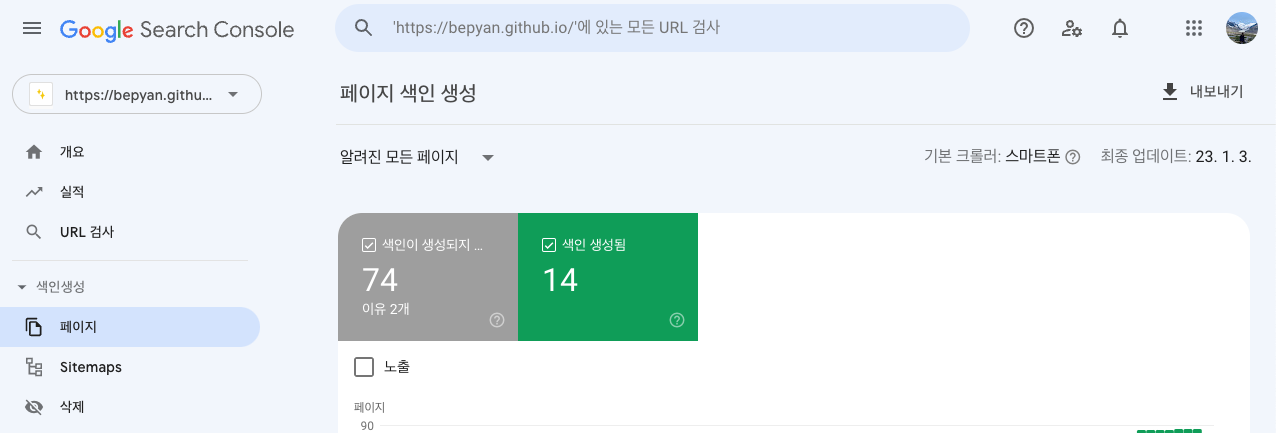
사이트맵이 정상 등록 되면 봇이 꾸준히 사이트 상태를 확인하게 되는데요.
페이지 색인이 생성되기까지도 오래 걸리는 것 같습니다. 일하자 구글..

Naver Search Advisor
Naver는 네이버 웹마스터로 위와 똑같이 진행하면 됩니다.
- 사이트 도메인을 등록합니다.
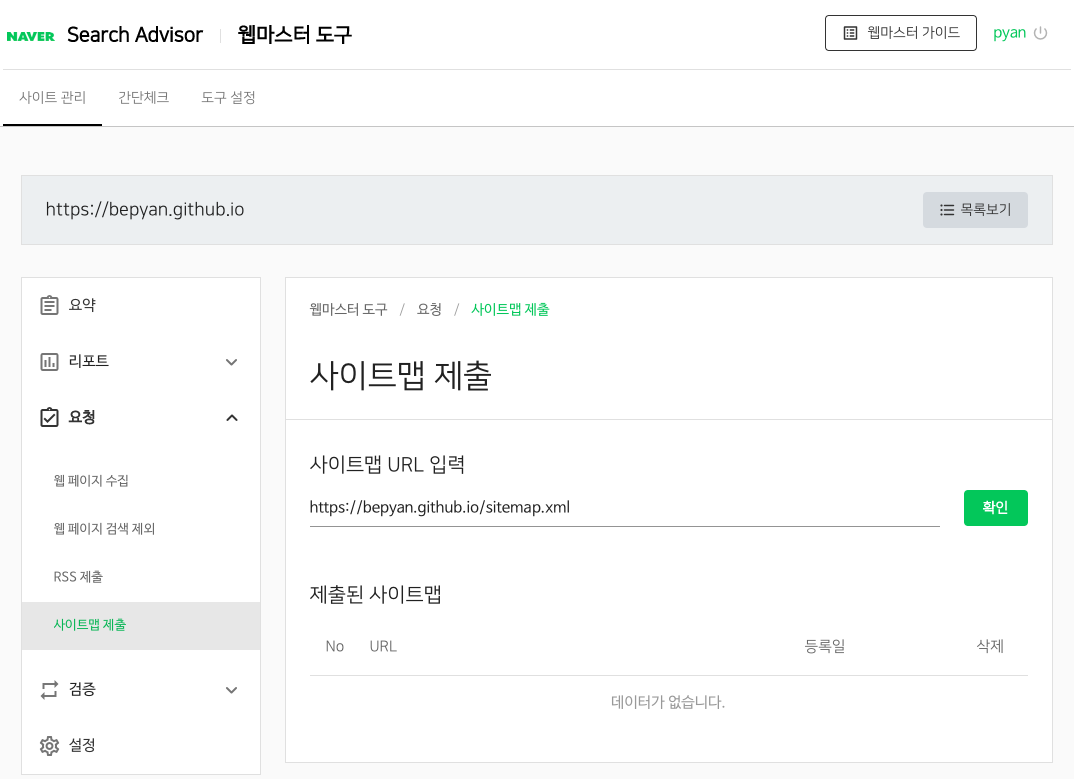
meta태그를 삽입하여 본인 사이트임을 인증합니다.- 요청 -> 사이트맵 제출 -> sitemap.xml 주소를 입력해줍니다.
- 검증 -> robots.txt -> 잘 수집이 되었는지 확인합니다.
- 설정 -> 수집 주기 설정 ->
빠르게로 설정해줍니다.

네이버도 구글과 비슷한 지표들을 정리해줍니다.
- 콘텐츠 노출/클릭
- 사이트 진단
- 수집 현황
- 콘텐츠 확산
- ...
네이버에서 개발 관련 검색을 잘 하진 않다보니 지표는 처참한 것 같습니다 ㅎㅎ
Next.js로 블로그 만들기