기본 설정
https://tailwindcss.com/docs/guides/nextjs
yarn add -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.{ts,tsx}',
],
theme: {
extend: {},
},
plugins: [],
}
global.css
@tailwind base;
@tailwind components;
@tailwind utilities;
기본 도구
클래스명 정렬
prettier-plugin-tailwindcss
tailwindlabs에서 공식으로 지원하는 플러그인.
eslint-plugin-tailwindcss ✨
prettier 의존성을 벗어남은 물론 몇몇 추가 기능을 제공하는 플러그인.
아쉽게도 svelte에서는 완벽히 호환이 되진 않는다. 참고
headwind
vscode 플러그인.
클래스 합병
tailwind는 뒤에 클래스명을 선언한다고 해서 덮여 씌워지지 않는다.
yarn add clsx tailwind-merge
libs/utils
import type { ClassValue } from 'clsx'
import { clsx } from 'clsx'
import { twMerge } from 'tailwind-merge'
export function cn(...inputs: ClassValue[]) {
return twMerge(clsx(inputs))
}
fonts
https://tailwindcss.com/docs/font-family
tailwind.config.js
+ const { fontFamily } = require('tailwindcss/defaultTheme')
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{ts,tsx}'],
theme: {
extend: {
+ fontFamily: {
+ sans: ['var(--font-spoqa)', ...fontFamily.sans],
+ },
},
},
plugins: [],
}
_app.tsx
import type { AppProps } from 'next/app';
export default function App({ Component, pageProps }: AppProps) {
return (
<>
<div className='font-sans'>
<Component {...pageProps} />
</div>
</>
)
}
@next/fonts와 함께 사용하는 방법은 (Next.js) @next/fonts 참고
추가 설정
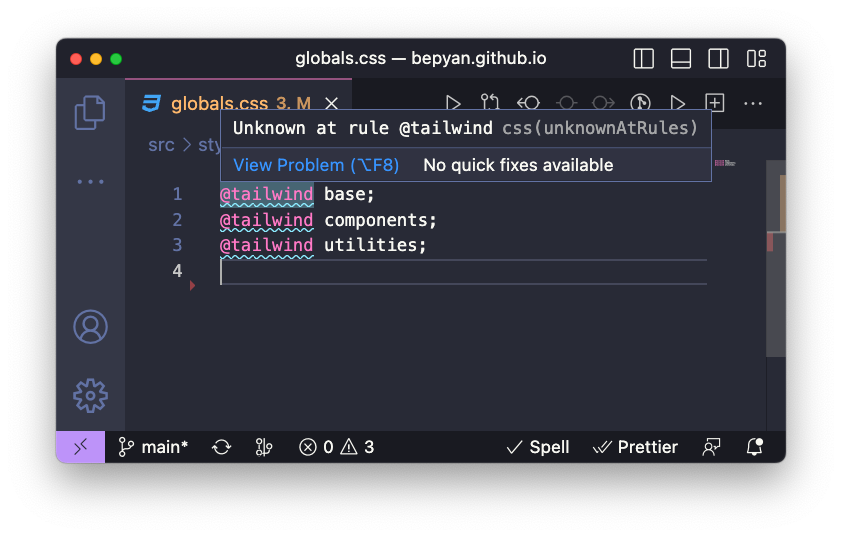
vscode global.css 경고 제거

보기 싫은 Unknown at rule @tailwindcss(unknownAtRules) 오류를 제거하자.
.vscode/settings.json
{
"css.lint.unknownAtRules": "ignore",
}
모바일에선 hover 스타일이 동작하지 않도록
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
+ future: {
+ hoverOnlyWhenSupported: true,
+ },
// ...
}
프론트엔드 개발환경 세팅
3 / 7
23.01.28
0분
안 해본 사람은 있어도 한 번만 하는 사람은 없다.